This comprehensive guide explores how to create a fast, multilingual local news website using Ghost CMS and the Crimson theme. It begins by highlighting the growing relevance of local journalism in the digital age and why multilingual content is essential for connecting with diverse communities.
The article explains the advantages of Ghost CMS—such as its speed, SEO capabilities, and role-based user management—and how it empowers publishers, journalists, and content creators to collaborate efficiently. It also showcases how the Crimson theme, a true multilingual theme, enhances user experience by supporting content in any language with seamless switching, dropdown navigation, and modern design.
From setting up your Ghost site to configuring Crimson and optimizing for performance, the article walks through every step needed to launch a professional local news platform that caters to multilingual audiences around the world.
Think launching a multilingual local news site is too complex or expensive? Think again.
With the right tools, you can build a sleek, high-speed news platform that informs, engages, and speaks to everyone — no coding headaches required. Whether you’re a journalist, blogger, or independent publisher, this guide will show you how to create a professional multilingual news site using Ghost CMS and the dynamic Crimson theme from ThemeUp Studio.
I’ll cover everything: the resurgence of local digital news, why Ghost is built for serious publishers, how to set up and customize your site (hosted or self-hosted), configure multilingual content, manage contributors, boost performance, and master multilingual SEO. By the end, you’ll have a clear, actionable roadmap to launch a powerful platform that connects with diverse audiences — fast.
The Evolution of Local News Websites
In recent years, local news has been experiencing a digital transformation. Many traditional local newspapers have unfortunately shut down, but a new wave of independent online news sites is emerging to fill the gap. For instance, in the United States, newspapers closed at a rate of more than two per week in 2023 – a sobering statistic.
Yet it’s not all doom and gloom: a study by Northwestern University’s Medill School found a net increase of 81 stand-alone local digital news sites in the past year – the biggest yearly gain in recent times. This suggests that even as print papers fade, digital entrepreneurs are stepping up to serve local communities online.
I’ve noticed people increasingly turning to neighborhood blogs, city-specific news apps, and community Facebook groups for their daily news fix. Audiences now prefer local news online more than ever; one Pew Research survey showed that Americans are now more likely to get local news via websites or social media than from TV or print.
The shift to digital is clear, and it opens up huge opportunities for independent publishers. A local news website can instantly reach readers on their phones and laptops, update breaking stories in real-time, and engage with the community via comments and shares.
Why Local News (Especially Multilingual) Matters Today
Local news websites aren’t just replacing the daily paper – they’re reimagining it. They can cover hyper-local stories (think school board meetings, local sports, community events) that bigger outlets overlook. They also play a crucial role in community cohesion and democracy, keeping residents informed about what’s happening next door. In fact, 85% of Americans say local news outlets are important for the well-being of their community. That’s a big vote of confidence for local publishers!
Now, add the multilingual dimension and you amplify that impact even further. Many communities are linguistically diverse – for example, a city has news consumers who prefer English, others who read in Spanish or Hindi, and so on. By offering content in multiple languages, a local news site can bring more people into the conversation. It’s incredibly rewarding to see neighbors of different backgrounds all able to access the news in the language they’re most comfortable with.
From an audience perspective, multilingual content means a wider reach and deeper engagement. Studies show that users stay longer and interact more when content is in their native language. It makes sense: even if someone speaks some English, they’ll gravitate to content that “speaks their language.” A multilingual site ensures no one is left out. As a bonus, translating your content can boost your visibility on search engines, as we’ll discuss in the SEO section (you can rank for keywords in multiple languages).
In short, running a local news website today means going digital, and potentially going multilingual to serve your whole community. The good news is that the technology to do this is more accessible than ever. Next, I’ll introduce you to Ghost CMS, which is a game-changer for independent publishers seeking speed and simplicity.
Advantages of Running a Multilingual Local News Website
Before we get technical, let’s quickly summarize why you might want to run a local news site that’s multilingual. Based on my experience, here are some key advantages:
- Reach a Wider Audience: A multi-language site breaks the language barrier. You can contact a much wider audience by serving people who don’t all speak one language. For example, a local COVID-19 update posted in English and Gujarati can reach both groups in a city in Gujarat, India. You’re essentially doubling or tripling your readership potential by catering to multiple language groups.
- Serve Multilingual Communities: In many areas, communities consist of diverse ethnic and language groups. A multilingual news site becomes a unifying hub where everyone can get the news. It shows that you respect and include all cultural groups. Readers can also share news with relatives who prefer another language, increasing your reach through word-of-mouth.
- Better User Engagement: People just feel more at home reading news in their native tongue. It’s more comfortable and engaging, which leads to longer time on site and lower bounce rates (users are less likely to leave immediately).
- Community Trust and Credibility: Running a local site already earns goodwill because you’re focusing on community issues. Doing it in multiple languages takes it up a notch – it signals commitment to inclusion.
- Monetization and Growth Opportunities: A bigger, more diverse audience can attract local advertisers who want to reach specific language demographics. You could offer bilingual ad spots or sponsorships. Also, if you plan to implement memberships or subscriptions (which Ghost supports natively), you can tap into more subscribers by offering content in their preferred language. It’s a growth strategy that can pay off in the long run.
- SEO Benefits: From a search engine optimization standpoint, multilingual content lets you target search queries in different languages. You’re more likely to appear in search results for, say, both “Surat news updates” and “સુરત સમાચાર” if you publish in English and Gujarati. Additionally, translating content gives you a chance to rank for less competitive keywords in other languages. I’ll dive deeper into SEO later, but suffice to say a well-implemented multilingual site can significantly improve your search visibility.
Now that we’ve covered the “why,” let’s get into the “how.” The foundation of our project is Ghost CMS, which I chose after trying other platforms. In the next section, I’ll explain what Ghost CMS is and why it’s ideal for a fast, high-performance news site.

Start your publishing journey effortlessly with Ghost(Pro), the hassle-free, fully-managed hosting. Click the button below to get started!
-
0% Transaction fees
-
Custom domain
-
Fully managed service
-
Automatic weekly updates
-
Worldwide CDN
-
Enterprise-grade security
-
Threat & uptime management
-
Migration from current CMS
Includes 14-day FREE trial
Ghost CMS: High-Performance Publishing for Modern Newsrooms
Ghost is an open-source Content Management System (CMS) built specifically for professional publishing. Think of it as a modern, streamlined alternative to heavier platforms like WordPress. I switched to Ghost because I wanted a fast, no-bloat website that focuses on writing and delivering content – and Ghost delivers exactly that.
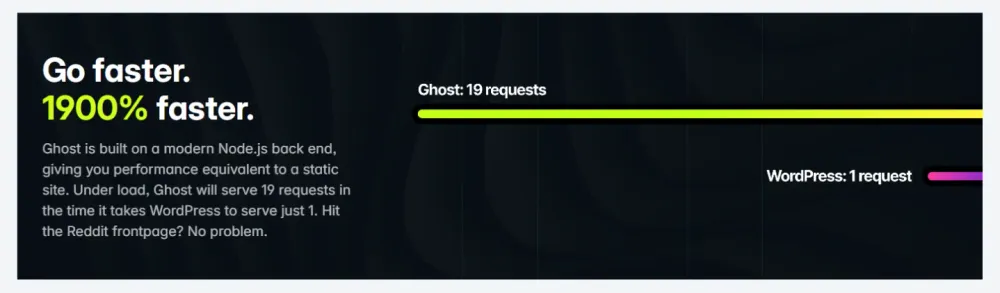
Ghost’s technology stack is what sets it apart. It runs on Node.js, a modern server environment, which makes Ghost absurdly fast at processing requests. In fact, independent tests have found Ghost to be up to 1,900% faster than WordPress in terms of response time. That means in the time WordPress handles 1 request, Ghost can handle 19 – a huge performance win, especially important as your site traffic grows. Speed isn’t just a nice-to-have; it directly affects user experience and even search rankings. A slow site can frustrate readers, but with Ghost, you’re starting on a solid foundation of speed.

But raw speed is just one part. Ghost is optimized for publishing in many other ways: it’s got SEO best practices built-in, a beautiful editor for writing, and a clean admin interface for managing content. Right out of the box, Ghost includes automatic SEO features like meta tags, XML sitemaps, structured data for Google, clean URLs, and social media integration – all without needing extra plugins. For example, every time you publish a story, Ghost generates the necessary meta description and Open Graph tags for Facebook/Twitter cards automatically. It even has built-in support for canonical tags for duplicate content, making sure search engines get along with your site.
“Ghost has the best support for search engine optimization and social features of any blogging platform... all done for you automatically, with no plugins needed.”
This is a huge relief compared to, say, WordPress where you might have to install and configure several SEO plugins to achieve the same.
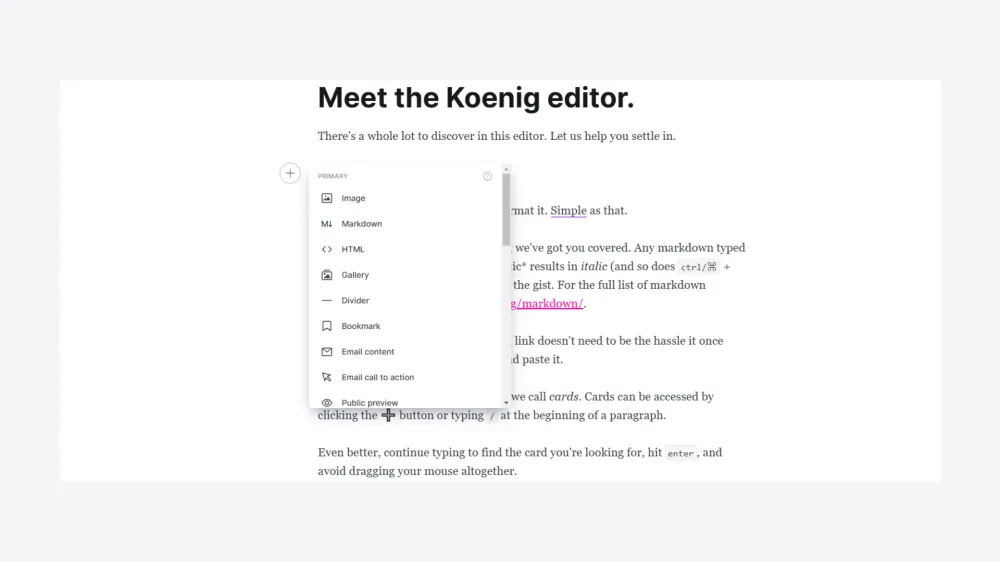
Another thing I love: Ghost’s editing and content creation experience is smooth and focused. The editor (called Koenig) lets you write in Markdown or use a block editor for rich media. It’s distraction-free and geared towards writing articles – perfect for a newsroom workflow where the story is king. You can create posts, tag them, feature them, and Ghost will handle all the routing. For a news site, I can have different tags for categories like Politics, Sports, etc., and Ghost can generate archive pages for each tag and author automatically. It even supports multi-author bylines on a single story (e.g., if two reporters co-write an article, you can credit both – Ghost will generate an author archive for each and include them in the sitemap). These features are possible and many premium Ghost themes offer them.

Performance-wise, Ghost is lean. There’s no unnecessary code or features you don’t need. A typical Ghost site can handle quite a lot of traffic on modest server resources because it’s well-optimized. Ghost’s architecture uses an efficient cache and non-blocking I/O (thanks to Node.js) to keep response times low. In one real-world comparison, a Ghost homepage loaded in about 521ms versus 973ms for the same content on WordPress – Ghost was ~47% faster for that test. Blog posts showed a similar trend (Ghost was 32% faster). And these were already relatively fast sites; Ghost basically cut load times in half. So if speed and performance are a priority (as they should be for news sites where people bounce if a page takes too long), Ghost shines.
To summarize Ghost’s advantages for our use case:
- Ridiculously fast – Node.js backend and optimized code mean quick page loads and high server throughput (Ghost can handle many requests concurrently).
- SEO-ready – Ghost automatically takes care of SEO meta tags, sitemaps, structured data, etc., so your content is search-friendly out of the gate.
- Great writing experience – A clean, user-friendly admin and editor that lets you focus on content, not fiddling with settings.
- Flexible and customizable – You can install themes to change the design (we’ll do that with Crimson), and even extend functionality with integrations or custom code if needed. But you likely won’t need a million plugins as with some other CMS.
- Open source & community-supported – Ghost is free to use (you can self-host) and has an active community and ecosystem of themes and integrations. There’s also a paid hosted service (Ghost(Pro)) if you don’t want to self-manage the server.
- Built for publishers – Features like multi-user roles (authors, editors, etc.), newsletters, membership subscriptions, and more are built-in. This is great for a local news site that may have a small team and possibly wants to send email newsletters to subscribers down the line.
Ghost ticked all the boxes for me when I envisioned a fast, high-performance local news website. But a CMS alone isn’t enough – we need a good design and, importantly, a way to handle multiple languages since Ghost’s core is single-language by default. That’s where the Crimson theme comes into play.
Meet the Crimson Theme: True Multilingual Capabilities for Ghost
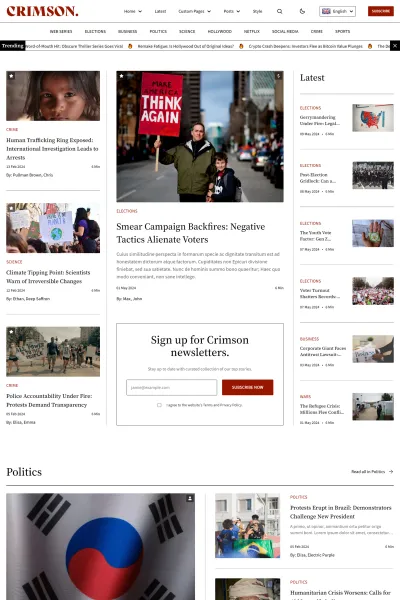
To transform Ghost into a multilingual news platform, I chose the Crimson theme from ThemeUp Studio. It was designed specifically for news and magazine-style Ghost sites, and it has built-in true multilingual support that is miles ahead of most other themes.

Why “true” multilingual? Many themes (and CMS platforms generally) offer only single or a basic bilingual support at best – often you’re limited to two languages or you rely on third-party translation plugins.
Crimson, on the other hand, was built to handle any number of languages seamlessly. In fact, the developers advertise it as “the only multilingual Ghost theme for news publications” that lets you publish in multiple languages and easily switch between them. That caught my eye immediately.
Key Features of Crimson
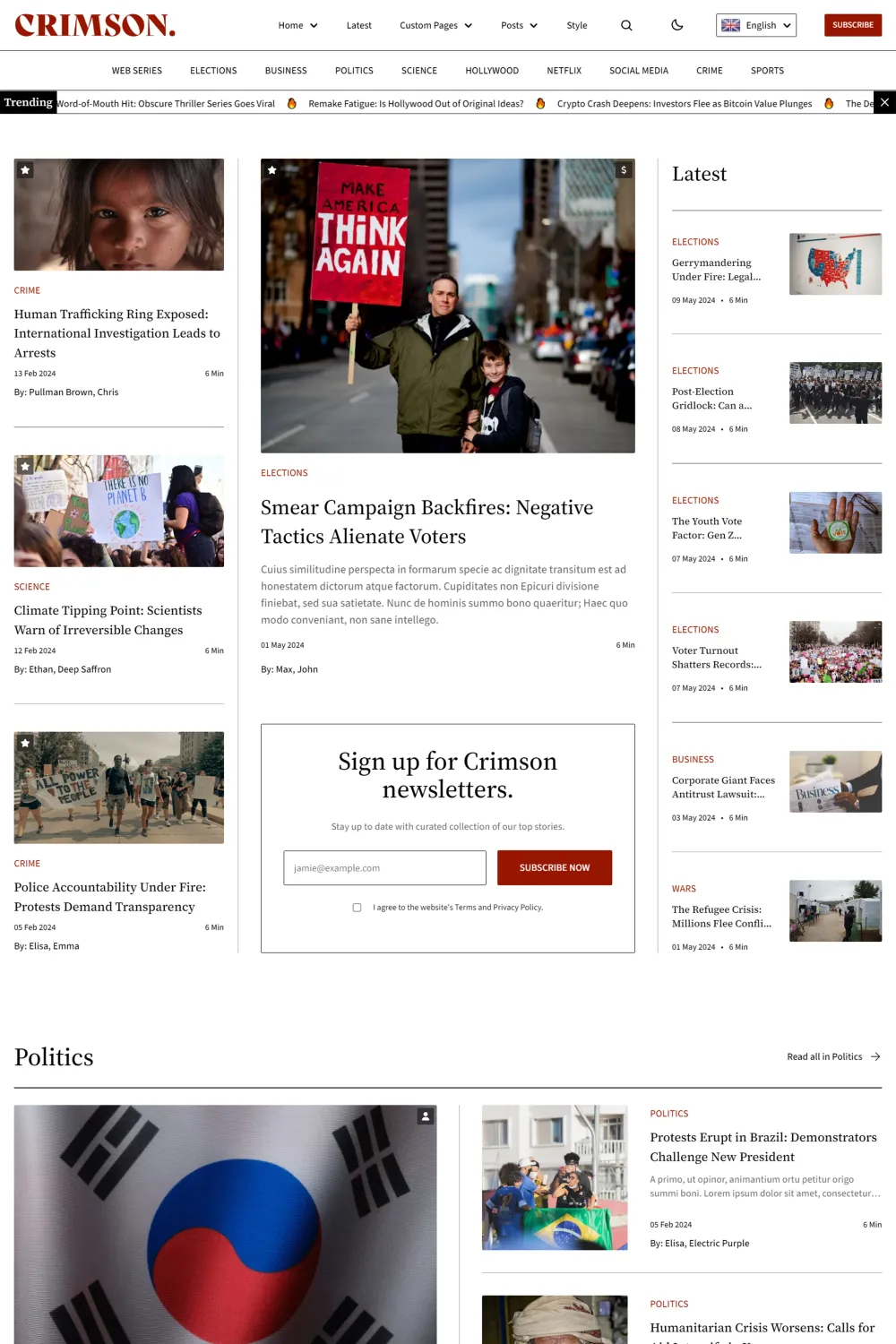
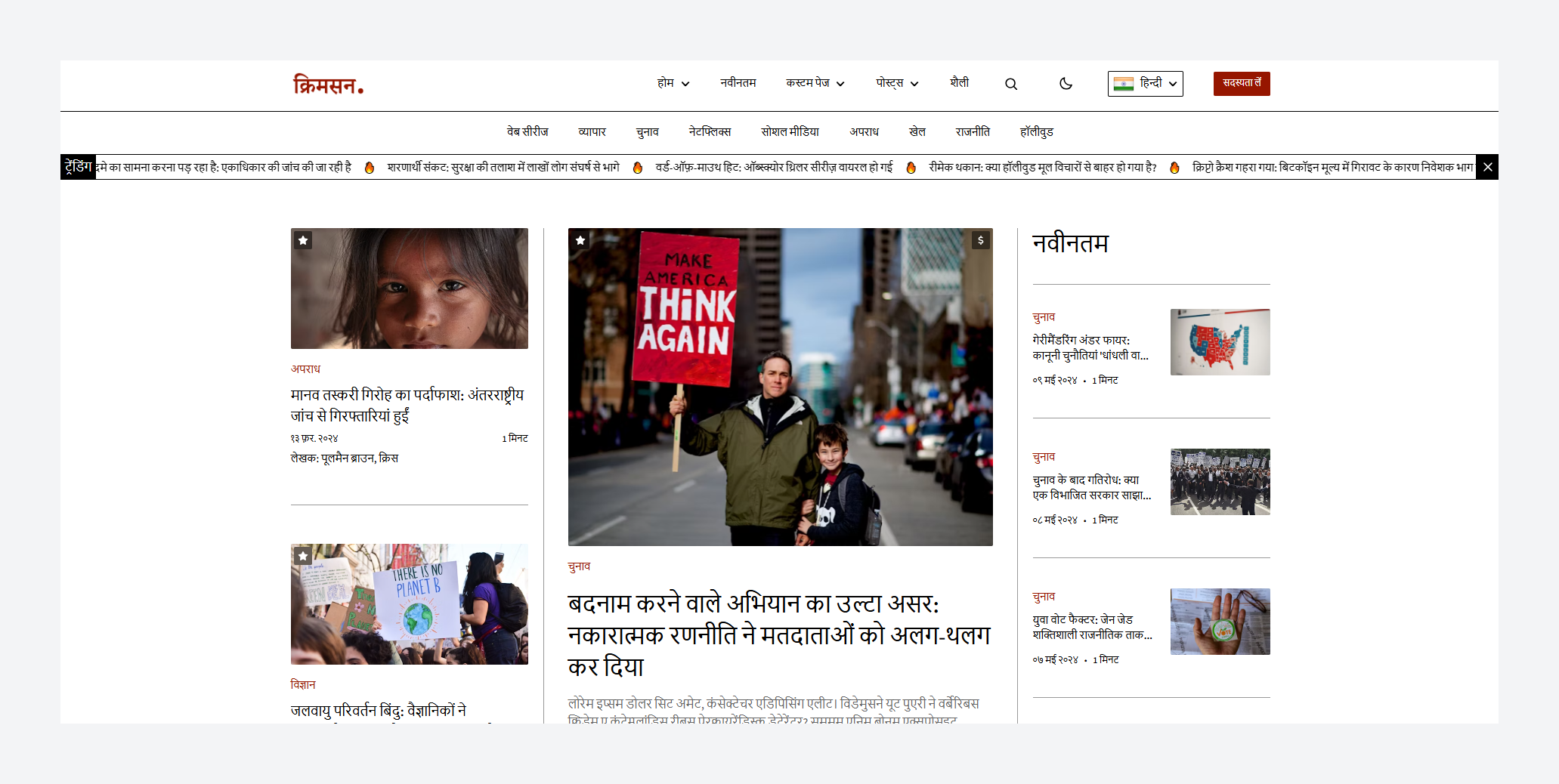
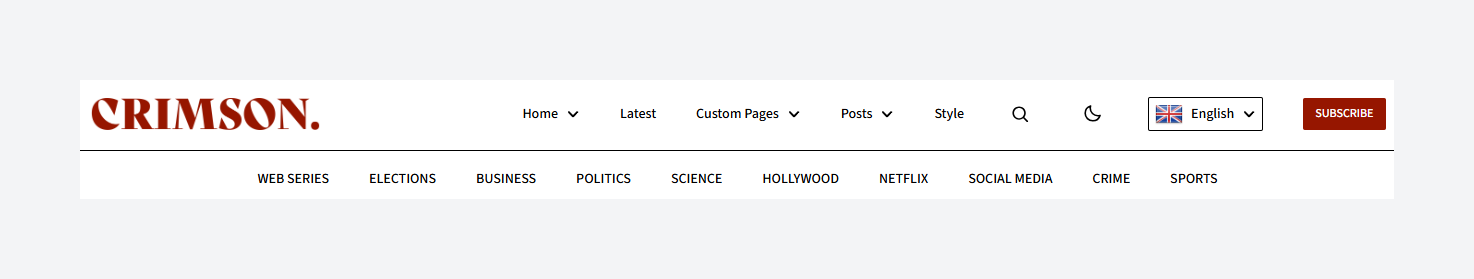
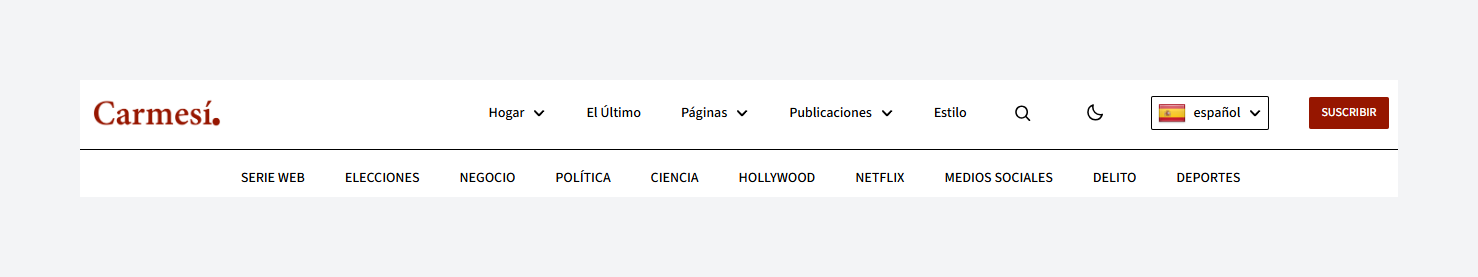
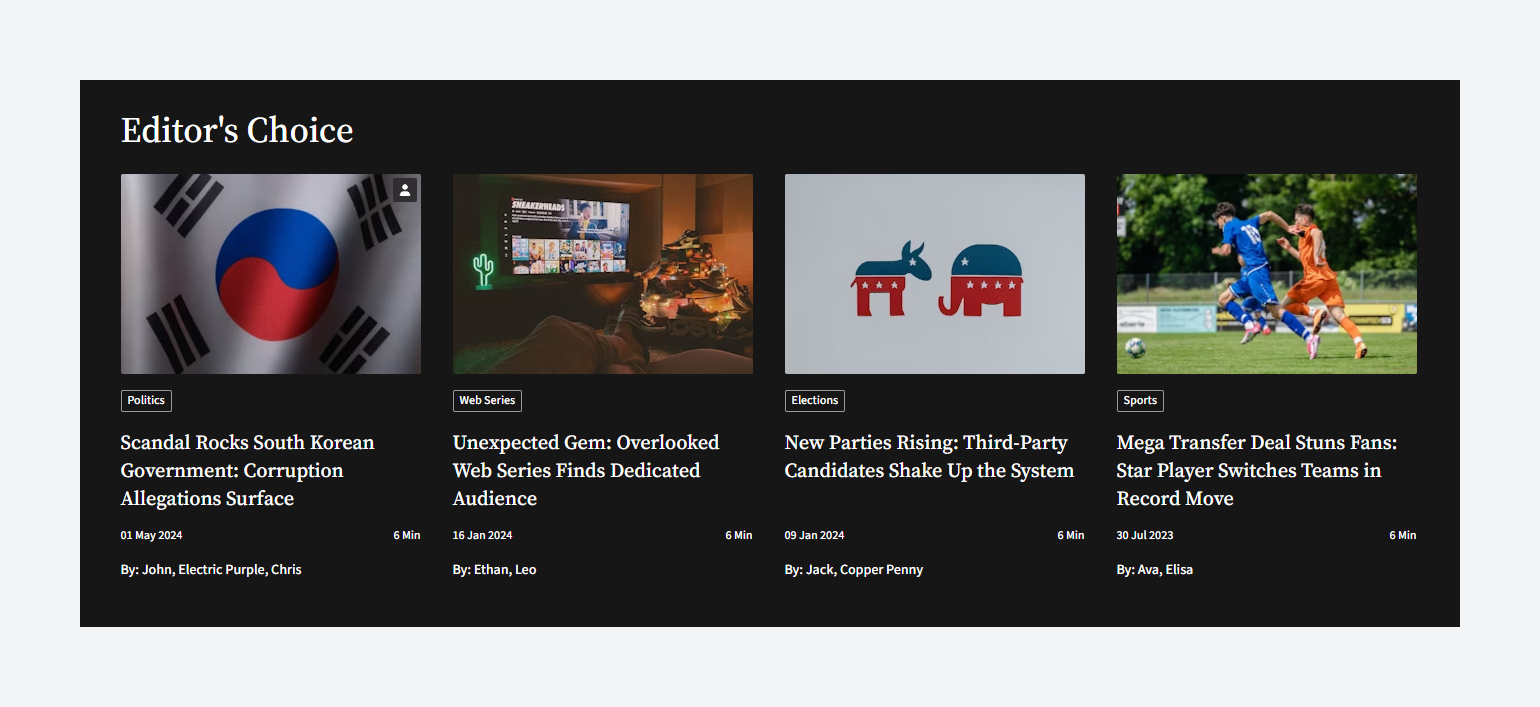
From a design perspective, Crimson gives your site a sleek, modern news portal look. Out of the box, it comes with a ton of nice features for a news site: a dark mode toggle, dropdown menus for navigation, a “trending news” ticker at the top for headlines, featured story layouts, an “Editor’s Choice” highlighted section, automatic tables of contents for long posts, and more.
The overall vibe is clean and content-focused, with bold headlines and good use of images to make your site feel like a professional newspaper site.
But the real star of the show for us is Crimson’s multilingual capabilities. Let’s break those down:
- Unlimited Languages Support: Crimson isn’t limited to just bilingual (two languages). You can configure as many languages as you need. For example, you could run an English, Spanish, Hindi, French, and Chinese news site all under one roof if you wanted. The theme provides custom settings to choose the languages you want to support, and it will automatically add those languages (with their country flags) to a language switcher dropdown in the header. In the theme demo’s site’s header, it has a dropdown that shows “English | Español | हिन्दी” with little flag icons – Crimson generates that automatically once you set up the languages.

- Dropdown Language Switcher: The built-in language switcher appears prominently (on the top menu bar in desktop view). Readers can click and instantly switch to their preferred language. If they’re reading an article in English and choose “Español,” Crimson will take them to the same article in Spanish (assuming you’ve provided a translated version). This is so much better than separate sites with no connection – it’s one unified experience. Under the hood, Crimson uses a clever setup with Ghost to make this work (I’ll get into how to set it up in the step-by-step guide). The best part is you don’t have to custom-code this switcher; it’s handled by the theme’s scripts. The switcher shows flags and language names, making it very clear to users.

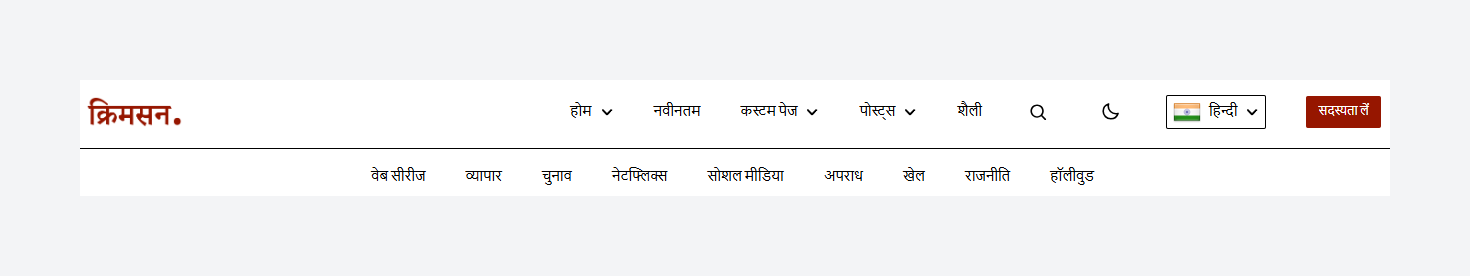
- True Multilingual Structure: Unlike some quick-and-dirty methods which might use tags or JavaScript translation, Crimson implements a proper multilingual site structure. It requires a bit of configuration (like multiple Ghost instances for each language, which we’ll walk through), but the payoff is that each language exists in its own space. This allows everything to be localized: not just post content, but also the site navigation menus, section names, tag names, author bios, footer text, etc. Crimson’s documentation notes that you can “localize everything in this theme: the logo, navigation items, author names, tag names, posts, pages, and more”. For example, on it’s Hindi section, even the menu labels like “Politics” or “Sports” are in Hindi, and the site title logo changes to a Hindi version. It feels like a native Hindi news site – not an English site awkwardly translated.

- Default Language Examples: Crimson comes pre-configured with two example languages (to show you how it works) – those are Hindi (hi-IN) and Spanish (es-ES) by default. Don’t worry if those aren’t the ones you need; you can change them easily. The inclusion of Hindi out of the box was a nice surprise and actually one reason I trusted this theme – it’s clearly built with multilingual (including non-Latin scripts) in mind.
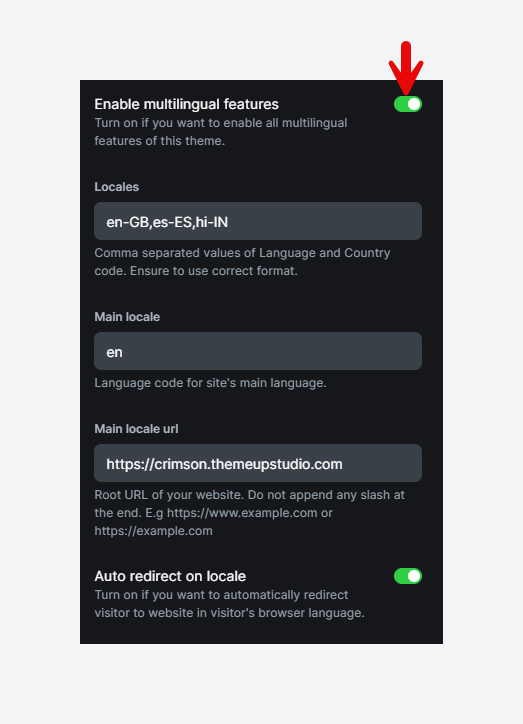
- Easy Configuration via Settings: No coding is required for basic multilingual setup. Crimson provides a user-friendly interface in Ghost Admin under “Settings > Design” where theme's custom settings are exposed. Here you can input the list of locale codes you want (e.g., en, es, hi), set your default locale, and toggle features. For instance, there’s a setting “Enable multilingual features” (on/off), a field to list your supported locales, and an “Auto redirect on locale” toggle.

- Automatic Redirection (Optional): About that last point – the theme has an auto-redirect feature. When turned on, if a visitor comes to your site and their web browser is set to Spanish, for instance, Crimson will detect that and automatically redirect them to the Spanish section of your site. This is great for user experience, so people don’t have to manually find the language switcher. If their language isn’t supported, it just leaves them on the default. You can also leave this off if you prefer not to redirect automatically; it’s just a toggle in settings.
- SEO-friendly Hreflang Tags: One crucial aspect of multilingual sites is telling search engines about the different language versions of each content. Crimson handles this by generating proper hreflang tags in the HTML of your pages. These tags signal to Google, Bing, etc., that “Hey, this page is available in English, Spanish, and Hindi – here are the alternate URLs.” Crimson’s developer proudly noted that the theme “passes all HREFLANG tag tests so Google can understand and index the localized versions of your articles”. In practice, this means if you have an article with English and Hindi versions, each version’s page includes references to the other language version. Google will not treat them as duplicate content but as the same content in different languages, which is exactly what we want for SEO. This is a huge headache-saver because implementing hreflang manually can be tricky – Crimson does it for you.

- No Third-Party Translation Needed: Crimson does not rely on third-party translation plugins or services like Google Translate or Weglot. This is by design – the theme assumes you (or your team) will be writing/translating the content in each language. That’s actually a good thing because it ensures quality (machine translations can be off) and you remain in control of your content. The theme developer explicitly mentions that it does not use services like Weglot, and also that it doesn’t use Ghost internal tags as a hacky way to separate languages. Everything is done within the theme's own structure.
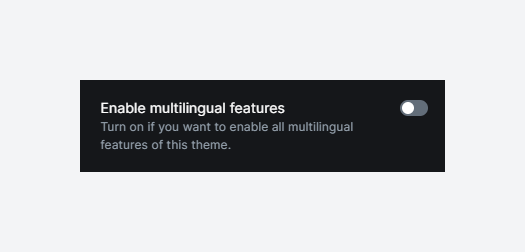
- Flexible for Single-Language Use: If for some reason you want to use Crimson but not use multiple languages right away, you can simply turn off the multilingual features and it behaves like a normal single-language theme. This is nice because if you’re still building up content and only have one language ready at launch, you can start with one and add the others later by toggling the feature on.

Overall, what Crimson provides is a framework to run a multilingual news site smoothly on Ghost. It basically sets up the scaffolding so that each language is like a section of the site, and it ties them together with the switcher and consistent URLs. The heavy lifting of integrating multiple Ghost instances and ensuring correct links is handled by the theme’s logic (with a few tweaks that I’ll guide you through).
I was honestly thrilled to find Crimson. It felt like it was built exactly for people like us – independent publishers wanting to “go multilingual” without hiring a developer to custom-build a solution.
Now, let’s get practical. In the next section, I’ll provide a step-by-step walkthrough on how to build your multilingual local news site using Ghost and the Crimson theme. We’ll start from scratch: setting up Ghost, installing Crimson, configuring the languages, adding content, and optimizing everything for performance and SEO.
Step-by-Step Guide: Building a Multilingual Local News Site with Ghost + Crimson
Alright, let’s roll up our sleeves and get this site built! I’m going to break this process down into steps. Feel free to follow along and adapt to your needs. By the end of this guide, you’ll have a working Ghost CMS with the Crimson theme configured for multiple languages. I have not gone into much technical detail. If you want a step-by-step technical guide, please let me know in the comments.
Step 1: Setting Up Ghost CMS (Hosted or Self-Hosted)
The first step is to get Ghost itself up and running. You have two main options here:
Option A: Ghost(Pro) – Hosted Ghost
Ghost(Pro) is the official hosted service by the Ghost team. It’s the easiest way to start – you just go to Ghost’s website, sign up, and they handle all the server stuff. With Ghost(Pro), you’ll have a Ghost instance running in minutes, and you can focus on content. It’s a paid service (starting around $9/month for a basic plan), but you get professional hosting, security, backups, and a CDN out of the box. If you’re not technically inclined or don’t want to maintain a server, this is a great choice. Many small publishers use Ghost(Pro) because it’s hassle-free.
For our purpose (multilingual site), note that Ghost(Pro) by default gives you one site per install. If you plan to do multiple languages via Crimson, you might eventually need multiple Ghost(Pro) sites (one for each language) or use subdirectory routing via a CDN. This can get a bit pricey or complex on Ghost(Pro), so keep that in mind. However, you can absolutely start on Ghost(Pro) with one language and consider expanding later.

Start your publishing journey effortlessly with Ghost(Pro), the hassle-free, fully-managed hosting. Click the button below to get started!
-
0% Transaction fees
-
Custom domain
-
Fully managed service
-
Automatic weekly updates
-
Worldwide CDN
-
Enterprise-grade security
-
Threat & uptime management
-
Migration from current CMS
Includes 14-day FREE trial
Option B: Self-Hosted Ghost
This is what I would recommend, to have full control and flexibility. Self-hosting Ghost means you run it on your own server or a cloud VM (like DigitalOcean, AWS, etc.). Ghost is fairly easy to install on an Ubuntu server using the Ghost-CLI tool. The requirements are Node.js (Ghost currently requires Node v20+ LTS), a MySQL database, and Nginx for serving the site. A typical installation process goes like:
- Get a server (even a 1GB RAM VPS can run Ghost for a start, though 2GB+ is recommended if you’ll have multiple instances).
- Install Node.js (v20.04 or v22.04), MySQL, and Nginx on the server.
- Use the Ghost-CLI – a command-line tool that automates Ghost installation. You’d run ghost install in an empty directory, and it will set up Ghost, configure Nginx, SSL, systemd service, etc.
- During Ghost-CLI setup, you’ll set your domain (like mynewswebsite.com), configure a MySQL user for Ghost, and it will ask if you want to set up SSL (say yes, it can use Let’s Encrypt to get a free SSL cert).

Steps to install Ghost CMS on Ubuntu
Ghost’s documentation provides detailed steps for various environments, and there are one-click images on some cloud providers too. The installation usually takes only a few minutes. Once done, you’ll have a Ghost site running at your domain. You can access the Ghost Admin by visiting yourdomain.com/ghost/ and creating an admin user.
For self-hosting multiple languages (since Crimson suggests multiple instances), you will likely install Ghost multiple times in subdirectories or subdomains (one per language). For example:
yourdomain.comfor English (Ghost instance 1)yourdomain.com/hi/for Hindi (Ghost instance 2)yourdomain.com/es/for Spanish (Ghost instance 3)
This requires some manual Nginx configuration to route /hi/, to the second Ghost instance’s port, etc. If that sounds daunting, don’t worry – I’ll explain the concept in Step 3. But for now, just know it’s possible to run multiple Ghost instances on one server, each on a different URL path or subdomain. It’s a bit of advanced config, but it gives full “true multilingual” capability.
Ghost Version: Make sure you are using a Ghost version compatible with Crimson. As of now, Crimson is built for Ghost v5.0 and above. I recommend using the latest Ghost (v5 at the time of this writing). If you use Ghost(Pro), it will be the latest. If self-hosting, Ghost-CLI will usually install the latest stable release.
Once Ghost is set up and running (you have a default site showing the Source theme initially), we’re ready to bring in the Crimson theme.
Step 2: Installing and Customizing the Crimson Theme
With Ghost running, you can now install the Crimson theme to transform the look and enable the multilingual features.
Get the Theme: Crimson is a premium theme, so you’ll need to purchase/download it from ThemeUp Studio’s website. After purchase, you’ll have a .zip file of the theme (e.g., crimson.zip). The file contains all the templates, assets, and configurations for the theme.

Download Crimson theme
Install the Theme in Ghost: Ghost makes it easy to upload custom themes. Here’s how:
- Log in to your Ghost Admin (
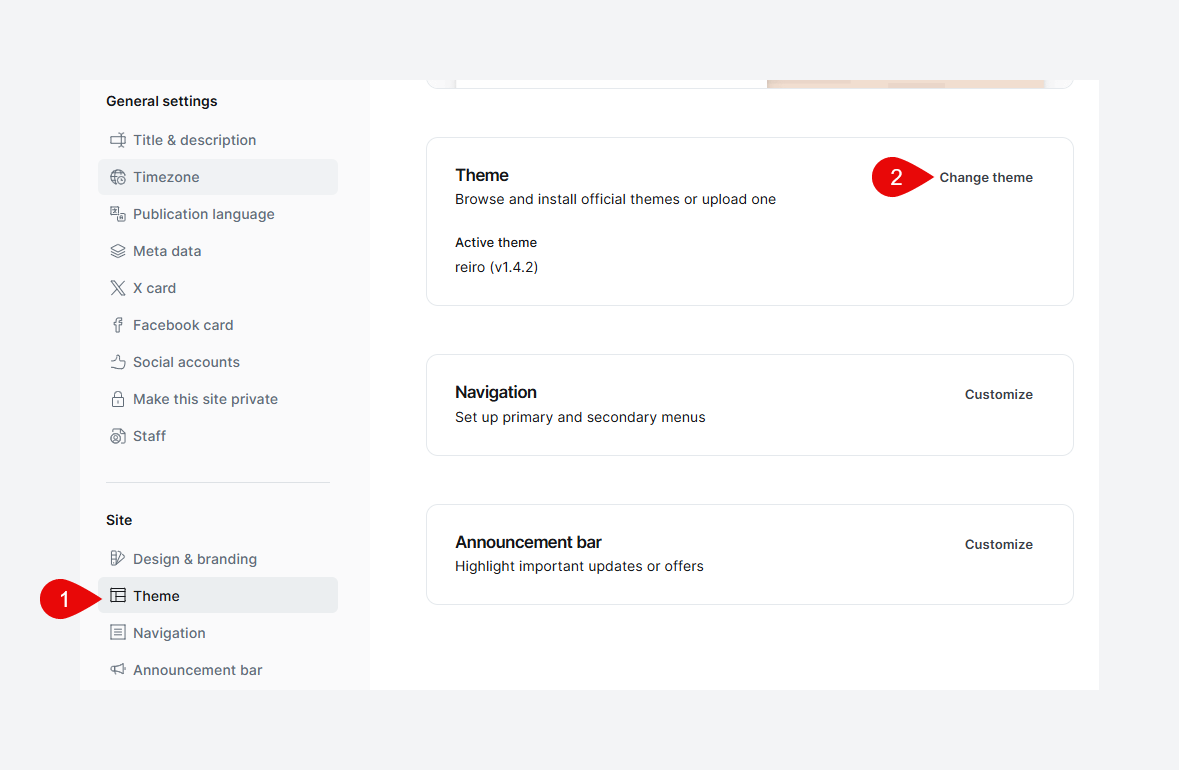
/ghost/). - Go to the Settings (gear icon) and find “Theme”.
- Oce you click on 'Theme', you will see an option to 'Change Theme'. Click on it and then click 'Upload Theme'
- Upload the
crimson.zipfile. Ghost will install it and verify it (Ghost will check if the theme is compatible and all good). - Once uploaded, click “Activate” on the Crimson theme.

Now your site is using Crimson! If you refresh your site, you should see the new design (it might still look like a single-language site at this point, but we’ll change that in a moment).
Customize Design & Branding: Before diving into languages, you might want to do basic branding customizations:
- Site Logo and Title: In Ghost Admin > Settings, you can set your publication title, description, and logo. Crimson will display the logo in the header. Some multilingual sites use a wordmark that works across languages (like just a symbol or a bilingual name). In theme demo, developers actually created three versions of the logo – one in English, one in Spanish and one in Hindi, and they set it up so the English site shows the English logo and Hindi site the Hindi logo and so on (Crimson allows different logo per language). This is optional though – you could just use one logo for all.



- Navigation Menu: In Ghost Admin > Settings > Navigation, set up your top menu links. For a news site, you might have sections like Home, Latest, Politics, Sports, etc. Note: You will localize these for each language later; for now, just get the structure.
- Site accent color / brand color: Crimson allows tweaking accent colors (for both light and dark mode) via the theme settings. By default, it’s a nice red (hence the name Crimson). You can stick with that or change to your news brand’s color scheme. Many Ghost themes allow color customization either via the admin (if built into theme settings) or by adding small CSS overrides via Code Injection.

- Homepage layout: Crimson automatically takes your latest posts and arranges them. You might not have any content yet, but know that you can control which posts appear as “featured” by marking them as featured in Ghost, etc. The theme documentation covers how to get an “Editor’s Choice” or other special sections by using tags or internal tags (for example, any post tagged
#Editors-Pickmight show in a certain section). This is something to explore after initial setup, once you have content.

At this point, Crimson is activated and your site’s basic design is set. However, by default the multilingual features might not be enabled yet (Crimson can still function as a normal one-language theme if not configured). So let’s turn on those multilingual superpowers.
Step 3: Configuring Multilingual Options in Crimson
This is the heart of making your site multilingual. We’ll enable Crimson’s multilingual mode and tell it which languages we want to support.
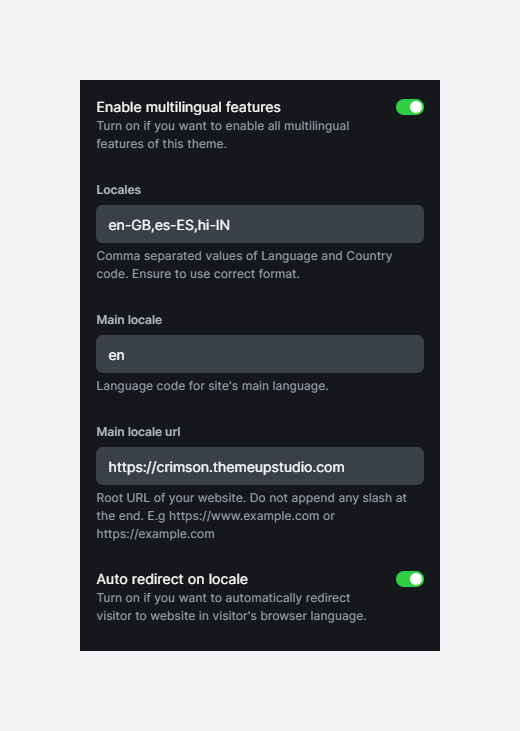
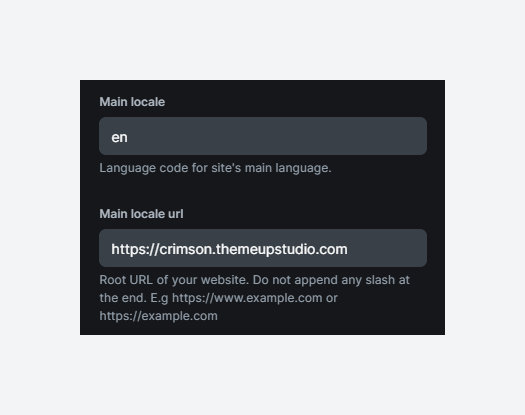
Open Theme Settings: In Ghost Admin, go back to Settings > Design and Branding. Under your active theme (Crimson), there should be a section for “Enable multilingual features”. Once you toggle it on, you will see new settings like Locales, Main Locale, Main Locale URL, and Auto redirect on locale.

Here’s how to configure them:
- Enable Multilingual Features: Toggle this on. It might be on by default if the theme came configured with two locales already. But make sure to turn this on for multilingual features.
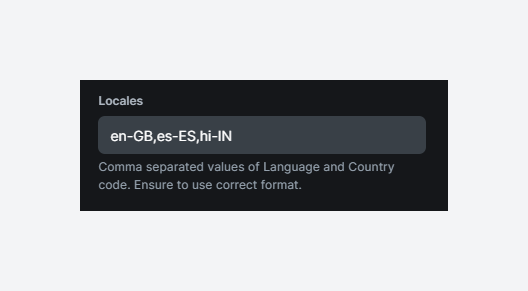
- Locales: In this text field, you list all the locale codes for languages you want on your site, separated by commas. Use the format of
language code-country code. For example,en-GB,es-ES,hi-INfor English, Spanish and Hindi. The country code is used to show the flags. - Main Locale: Set this to your primary language code (the main language of your site). This basically tells Crimson which is the default.
- Main Locale URL: This should be the root URL of your main site. For example, https://mynewswebsite.com (no trailing slash). This is used by Crimson’s scripts to know how to generate alternate links.

- Auto redirect on locale: Decide if you want it on. If you toggle this on, as mentioned, visitors will be redirected to their browser’s language. I recommend to turn this on because it helps serve Spanish readers the Spanish version without extra clicks and so for other languages. But consider your audience: if a lot of people might like to see multiple languages or you worry about the redirect being unexpected, you could leave it off. You can experiment – it’s easy to change.
After filling these in, click Save.
Now, under the hood, Crimson knows it should expect multiple languages. If you look at your site now, the header should show a language switcher. Depending on how you set it, it might show as a dropdown or maybe as part of the menu. The flags will appear too (Crimson includes flag icons for the country codes you provided; e.g., es-ES shows a Spanish flag).
Setting up Multiple Ghost Instances (for Self-hosters): This part is a bit technical but important – especially if you’re self-hosting and want each language to have its own content repository. The way Crimson achieves “true” multilingual support is by effectively having separate Ghost sites for each language and linking them via the theme. So, if you self-host, you’ll need to set up additional Ghost instances for your secondary languages.
For example, you already have Ghost running at yourdomain.com for English. You will install a second Ghost instance in a subdirectory (you can do this by running Ghost-CLI again in another folder, or by manually configuring another instance with a different port). Let’s say you set the second Ghost to use port 2369 and configured Nginx to serve it at yourdomain.com/es/. Similarly, a third instance on port 2370 at yourdomain.com/hi/.
If you use subdirectories (like /es/), you have to adjust your Nginx config with a proxy pass for those prefixes. If you’re not comfortable doing this, you might ask a developer for help or reach out to ThemeUp Studio. Again, if you need a more technical guide for this topic, please do let me know in the comments.
location /es/ {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2369;
}On Ghost(Pro), you cannot run multiple instances on one domain easily because you don’t control Nginx on their end. The workaround would be using separate Ghost(Pro) sites (one for each language) and perhaps using Cloudflare Workers or proxies to unify them under one domain. That’s an advanced route. Some people simply use subdomains for each language with Ghost(Pro) – that’s acceptable but you lose the nice unified URL structure (and might complicate hreflang a bit). Also, Crimson does not support subdomains at the time of this writing. They did mentioned, that they will add it as a feature in future.
Make sure the slugs (URL paths) of your content will be identical across languages when appropriate. Crimson’s documentation strongly suggests using the same post slug in each language for the same story. For example, if you have an English article at /local-election-results, you should publish the Spanish version at /es/local-election-results (not a different slug). This consistency is how the theme knows which pages correspond across languages. If slugs differ, the automatic redirect/switch might not find the match. So, plan your slug strategy – you might choose to keep slugs in one language (say English) for all, or if you use transliteration, just ensure it's consistent.
Ghost, by default, auto-generates slugs from titles which will be language-specific. What I suggest is to manually set the slug when creating the translated post to match the original. It’s a bit of manual work but worth it for clean URLs and proper linking.
Step 4: Organizing and Linking Multilingual Content
Now we have the technical setup, but what about the content itself? Organizing a multilingual news site requires some editorial process to ensure each language section has the content it needs and that they interlink.
Here are some tips to manage multilingual content:
- Create Content Per Language: Essentially, you will be publishing separate posts on each Ghost instance for each language. For example, to publish a story about a local event in both English and Hindi, you will create the post in the English Ghost admin (with English text), and separately create a post in the Hindi Ghost admin (with the Hindi translation). Each site’s admin is independent – e.g., you might have
yourdomain.com/ghost/for English admin andyourdomain.com/hi/ghost/for Hindi admin. - Use Identical Slugs for Same Stories: As mentioned, you need to set the URL slug the same on both. If the story title is “City Council Approves New Park”, Ghost might suggest slug “city-council-approves-new-park”. On the Hindi site, if the title is in Hindi script, Ghost would suggest a slug based on the transliteration or just random ID. You will override that to also be “city-council-approves-new-park”. This way, the English version is at
/city-council-approves-new-park/(under English base) and Hindi at/hi/city-council-approves-new-park/. Crimson’s language switcher will then correctly match them. - Linking Posts Across Languages: The nice thing is, you don’t have to manually link the posts to each other in the content; the theme does it via the switcher and hreflang references. Unlike some systems where you have to paste a “Read in Spanish” link inside the article, Crimson’s dropdown covers that. Just ensure the slug consistency. One tip: keep a spreadsheet or system to track which posts have been translated and their slugs, so nothing falls through the cracks.
- Organizing Sections/Categories: Each Ghost instance has its own tags and authors. To keep a coherent structure, use the same tag and author slugs across languages (translating the names). This is similar to how you use identical slugs for posts.
- Authors and Contributors: Similar concept with author profiles – I might have an author page in English and one in Spanish for the same person if they write in both languages (Ghost doesn’t merge them since separate site instances). That’s fine; just be aware that an author writing in English only will only appear on the English site. The theme developer noted that “managing your team of authors based on languages is easier – an author who writes only in English will not have access to content from other languages”. But please note that if you switch language from Author profiles, you will get a 404 error if the same author is not available in the new language Ghost instance. You also need to keep the author slugs same, if you are adding the same author in multiple Ghost instances for different languages.
- Order and Timing: When publishing a new story, I usually publish it in the primary language first (e.g., English), then have it translated and publish the other versions as soon as possible after. The site will show the story in English section immediately. The other language menus will get it once published there. There’s a bit of editorial coordination needed, but it’s similar to how multilingual news organizations work (like BBC or local bilingual papers – they produce content in one language and translate ASAP).
- Testing the Switcher: After you have a couple of stories in multiple languages, test the language switcher thoroughly. Click between languages on various pages and ensure it goes to the right page. If something leads to a 404 on another language, it might mean the slug wasn’t matched or that article isn’t translated yet. In such cases, consider translating it or perhaps the theme could be configured to hide the switcher if no translated version exists – but Crimson’s approach assumes you have them. I would generally prefer not to have untranslated gaps.
This content organization might sound like double or triple work (and it is more work to produce multi-language journalism), but if you have a small team or volunteer translators, it’s manageable. The payoff is worth it when you see multiple demographics in your town reading and sharing the news.
Step 5: Optimizing User Experience Across Languages
User experience (UX) for a multilingual site goes beyond just translating text. Here are some best practices to ensure readers in every language have a smooth experience:
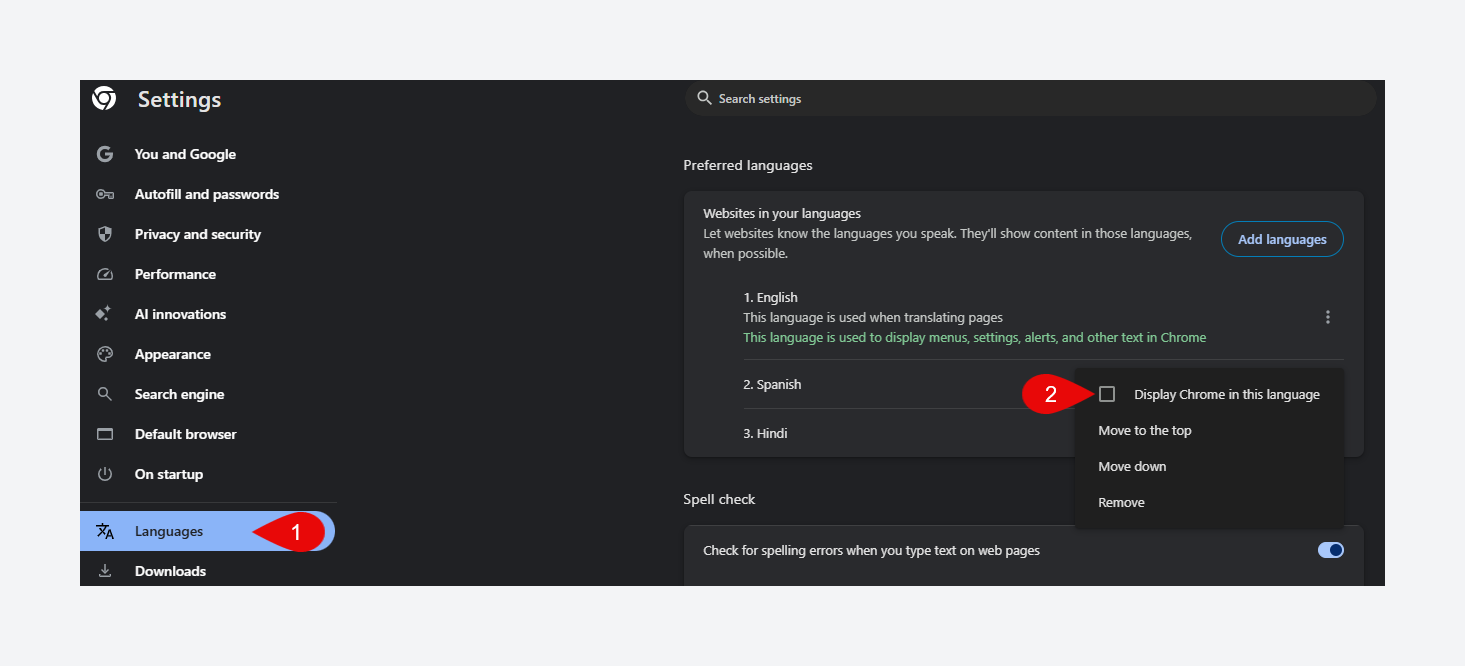
- Language Detection and Redirect: If you enabled the auto-redirect feature, test it with different browser language settings (or ask friends). For example, set your browser’s preferred language to Spanish and visit your homepage – it should automatically show the Spanish version. This little touch can delight users by immediately giving them the right language content.

- Consistent Design Across Languages: Make sure your theme’s look and feel remains consistent in all languages. Crimson handles most of this. One thing to check is font support – if you have a language like Hindi or Chinese, ensure the fonts used in the theme support those characters. Crimson’s default font seemed fine for Hindi. If not, you might need to add a font that supports your script via Code Injection.
- Navigation and Content Parity: Try to keep the content structure parallel. If your English site has a menu link for “COVID-19 Updates”, your Spanish site should have the equivalent “Actualizaciones de COVID-19”. Don’t make one language a second-class citizen; otherwise those readers will feel they’re on a “lesser” version of the site. Strive for parity in content quality and site sections.
- Performance for All: Ensure that performance optimizations (which we’ll cover next) apply across all languages. Usually if your main site is fast, the sub-sites are equally fast (especially since they’re on the same server). But test page speed in each language. Sometimes, heavy content like images or embeds might be present in one language article and not the other, affecting relative speed. Try to optimize all.
- Clear Language Indicator: Users should always know which language they are viewing and how to switch. The Crimson header does a good job labeling the language. Make sure that each language’s site has the language name in the language switcher (just in case someone lands via Google directly on a Spanish page, for example, and might not realize there’s English available). The Crimson’s language switcher does a good job.
By focusing on these UX aspects, aim to make each language reader feel like the site is made for them, not an afterthought. The goal is a cohesive multilingual news experience rather than just parallel sites.
Now that we have the site functioning in multiple languages, we need to address a critical aspect: performance optimization. Ghost is fast by default and Crimson is built for performance, but when you’re running a news site (potentially with lots of images, and spikes of traffic when big news breaks), you want every edge you can get. Plus, good performance benefits SEO too.
Love what you read?
Get exclusive Ghost updates & new theme drops in your inbox!
Managing Your Team: Ghost’s Role Management for Editorial Workflows
Before we jump into performance and SEO, let’s talk about content workflow – specifically, how Ghost helps manage a team of writers and editors on a news site. If you’re a solo blogger, you can skim this section, but if you have (or plan to have) multiple contributors, pay attention because Ghost’s user roles are a lifesaver for editorial collaboration.
Ghost has a robust role management system with five user roles: Contributor, Author, Editor, Administrator, and Owner. Each role has specific permissions that align closely with typical newsroom roles. Here’s a quick comparison of Ghost’s roles and what they can do:
| Role | Permissions & Use Case |
|---|---|
| Contributor | Can log in and write draft posts but cannot publish them. Think of Contributors as junior reporters or community members who submit drafts. An Editor with higher privileges can review and publish their work. |
| Author | Can write and publish their own posts (and create tags for those posts). Authors are trusted to publish content without additional approval. This would be your staff writers or reporters who have some autonomy. They cannot edit other people’s posts or change site settings. |
| Editor | Can do everything Authors can, plus edit and publish posts written by others. Editors can also invite and manage Contributors and Authors. This role is perfect for an editor-in-chief or section editor who oversees content. For example, an Editor can take a Contributor’s draft, make edits, and publish it. They still can’t change system settings, but they manage content and team at the editorial level. |
| Administrator | Has full permissions to edit all content, settings, and can manage all users. Administrators basically control the site’s configuration, design, and users (except the Owner). In a small news org, the administrator could be the tech-savvy editor or the publisher who needs to install themes, configure integrations, etc. They can do everything except billing info. |
| Owner | The Owner is a special role – essentially an Administrator with a couple of extra powers: there can only be one Owner, they cannot be deleted, and they have access to billing and certain platform-specific features. Typically, the person who set up the Ghost instance is the Owner. In an independent publication, this might be the founder or lead publisher. It’s mostly relevant for Ghost(Pro) when dealing with the subscription. For day-to-day, Owner acts like an admin with ultimate control. |
In practice, you can leverage these roles to manage your local news site’s small team. You can have a couple of volunteer Contributors who can log in and write drafts (e.g., a community member covering a local event will draft a post but not publish).
This setup ensures editorial control – nothing goes live without at least one person with higher privileges looking at it (unless you give someone Author rights). It’s very similar to how a newspaper editor would review a reporter’s article before printing.
Ghost’s roles also allow scaling if your team grows. You could have multiple Editors for different sections, multiple Authors writing in each language, etc. And crucially for multilingual: if you have separate Ghost instances per language, you can assign roles per instance. So maybe you have a Spanish Editor who only has an account on the Spanish site and an English Editor on the English site. This isolates responsibilities nicely.
Ghost doesn’t impose user limits arbitrarily (if self-hosted), so you can invite as many contributors as you need. On Ghost(Pro) it depends on your plan (they have tiers with a certain number of staff users allowed). But for a small newsroom, it’s usually plenty.
One more note: Multi-Author Bylines. Ghost allows assigning multiple authors to a single post (which is fantastic for journalism, where co-authored pieces are common). If a story is co-written by an English reporter and a Spanish reporter (for a bilingual piece, say), you can add both as authors in Ghost instances of both languages. The published post will show both names, and Ghost will list the post under both authors’ archive pages. It’s great for giving credit.
Finally, Ghost’s team management fosters a sense of professionalism in a multilingual workflow. Each person gets their own login, can set their bio (which Crimson can display on author pages), and the CMS keeps track of who created which post. It supports the editorial process without needing external tools or endless email drafts flying around.
Now that you have your team set up and content flowing, let’s ensure the site stays fast and performant, and then we’ll tackle SEO strategies.
Best Practices for Optimizing Performance
Performance is crucial for any website, but for a news site it’s doubly important. Readers expect pages to load instantly, especially if they’re clicking through multiple articles. Plus, a lot of traffic might come from mobile devices on slower networks. The good news: Ghost + Crimson is already quite optimized, but there are a few extra steps I recommend to ensure fast performance at all times.
Here’s what I suggest to keep your site snappy:
- Caching (Server-side): If you self-host, consider adding a caching layer for anonymous visitors. Ghost generates pages dynamically, but you can cache the HTML output for say 5-10 minutes to handle big traffic bursts. An easy way is to use Nginx caching or a service like Cloudflare in front. For example, Nginx can be configured to cache responses for the duration you like. This takes load off Ghost and speeds up repeat visits. If on Ghost(Pro), they already use caching and a CDN for you, so you’re covered.
- CDN (Content Delivery Network): Use a CDN to serve static assets (images, CSS, JS) globally. Ghost (self-host) doesn’t come with a CDN by default, but you can integrate one. Cloudflare is a popular free choice – just point your domain through Cloudflare and it will cache static files automatically. Ghost’s configuration can also set up a separate domain/subdomain for images with a CDN. The idea is to serve assets from edge servers closer to users for speed. Integrating a CDN will serve static assets faster to users worldwide. Ghost(Pro) includes a CDN in their service.
- Image Optimization: News sites are image-heavy (photos for articles, etc.), and images are often the largest resources on a page. Ghost helps here by automatically generating responsive images. It compresses and resizes images you upload and creates multiple sizes for different screen widths. Make sure you use the
img srcor appropriate helpers in the theme (Crimson likely does) so that these responsive images are used. Additionally, always try to upload reasonably sized images – don’t upload a 5000px wide photo if it will display as 800px. Use JPEG for photographs (compressed to a decent quality) and WebP if possible (Ghost might serve WebP if the browser supports it). I sometimes use external tools (like TinyPNG or an ImageOptim app) to compress images before uploading for extra savings. - Lazy Loading: Check if Crimson uses lazy-loading for images (loading images as they come into view). If not, you might consider adding a lazy load script or the native
loading="lazy"attribute onimgtags. Many themes do this out of the box now. It can dramatically improve initial load times by deferring offscreen images. - Minimize Third-Party Scripts: Be cautious with adding too many external widgets or scripts (like ad networks, analytics, embeds). Each can slow down your site. Ghost by itself is light, but if you embed multiple YouTube videos, Twitter feeds, etc., those external calls add up. Use the ones you need, and consider using asynchronous loading for them. For example, for analytics, Ghost has built-in simple analytics for members, but if you use Google Analytics, load it asynchronously and perhaps only on certain pages.
- Update Regularly: Keep Ghost and the theme updated to benefit from performance improvements over time. Ghost actively works on performance (each release often tweaks things). Likewise, ThemeUp Studio might update Crimson – perhaps to improve speed or fix bugs – you should update when possible (just test updates on a staging if you can).
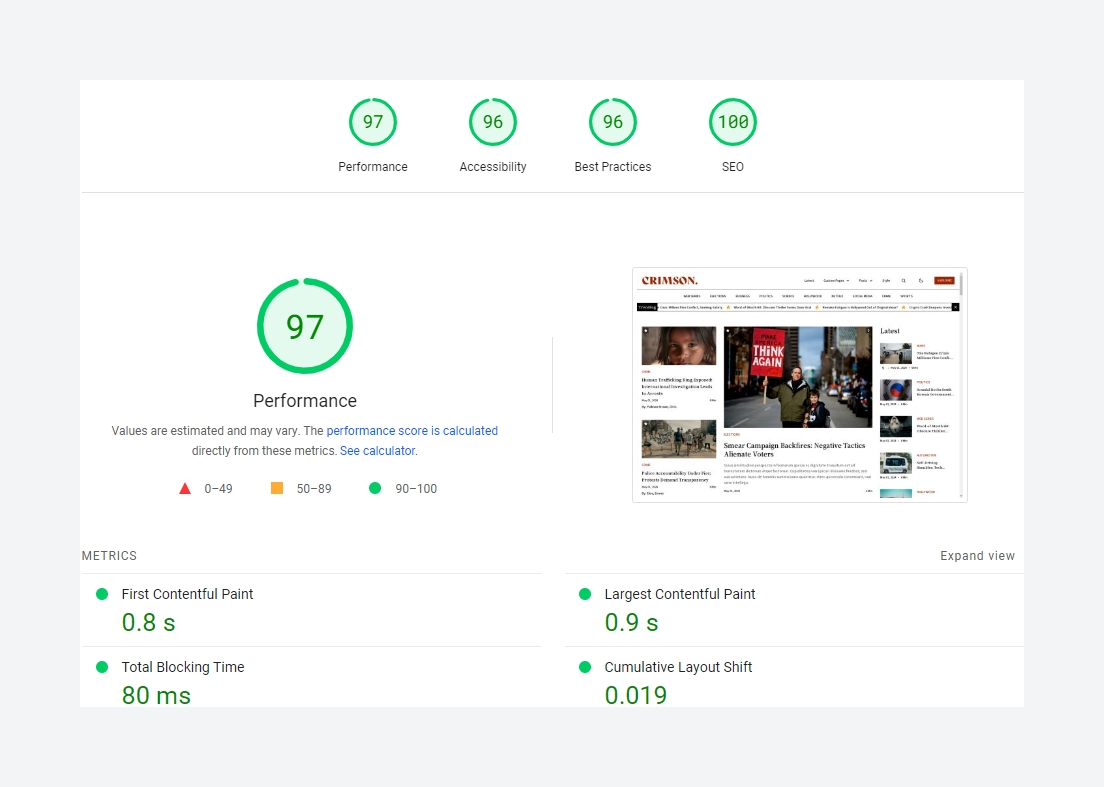
- Testing and Monitoring: After implementing, use tools like Google PageSpeed Insights or GTmetrix to test your site’s performance. They will often give specific suggestions (which typically align with what we’ve discussed: compress images, leverage browser caching (that’s CDN), reduce third-party scripts, etc.). Also test on a real device. If you find any page sluggish, identify the cause (maybe an unoptimized image or a heavy embed).
In my experience with Ghost+Crimson, it’s been easy to score high on PageSpeed once images are optimized. Ghost’s default theme Source often scores 90+ without any changes; Crimson is also built with performance in mind. So, with a bit of care, your multilingual news site can be extremely fast. Remember, Ghost is already fast by default – up to 19x faster than some WordPress setups according to tests, so you’re starting from a good place. Just don’t sabotage that with huge media or unnecessary bloat.

Finally, a fast site isn’t just nice for users – it greatly benefits SEO. Search engines consider site speed as a ranking factor. So all these optimizations feed directly into our next topic: multilingual SEO strategies.
Multilingual SEO Strategies for Ghost (and How Crimson Helps)
We’ve built a great site, but to truly succeed, people need to find it. That’s where SEO (Search Engine Optimization) comes in. With a multilingual site, SEO has an extra layer of complexity – you want your content to rank in multiple languages and ensure Google understands your site structure properly.
Luckily, Ghost + Crimson set a strong foundation for SEO:
- Ghost provides built-in SEO features (meta tags, structured data, sitemaps, etc. automatically).
- Crimson provides the correct hreflang tags for multilingual content.
Let’s go over key SEO strategies:
1. Implement Hreflang Correctly
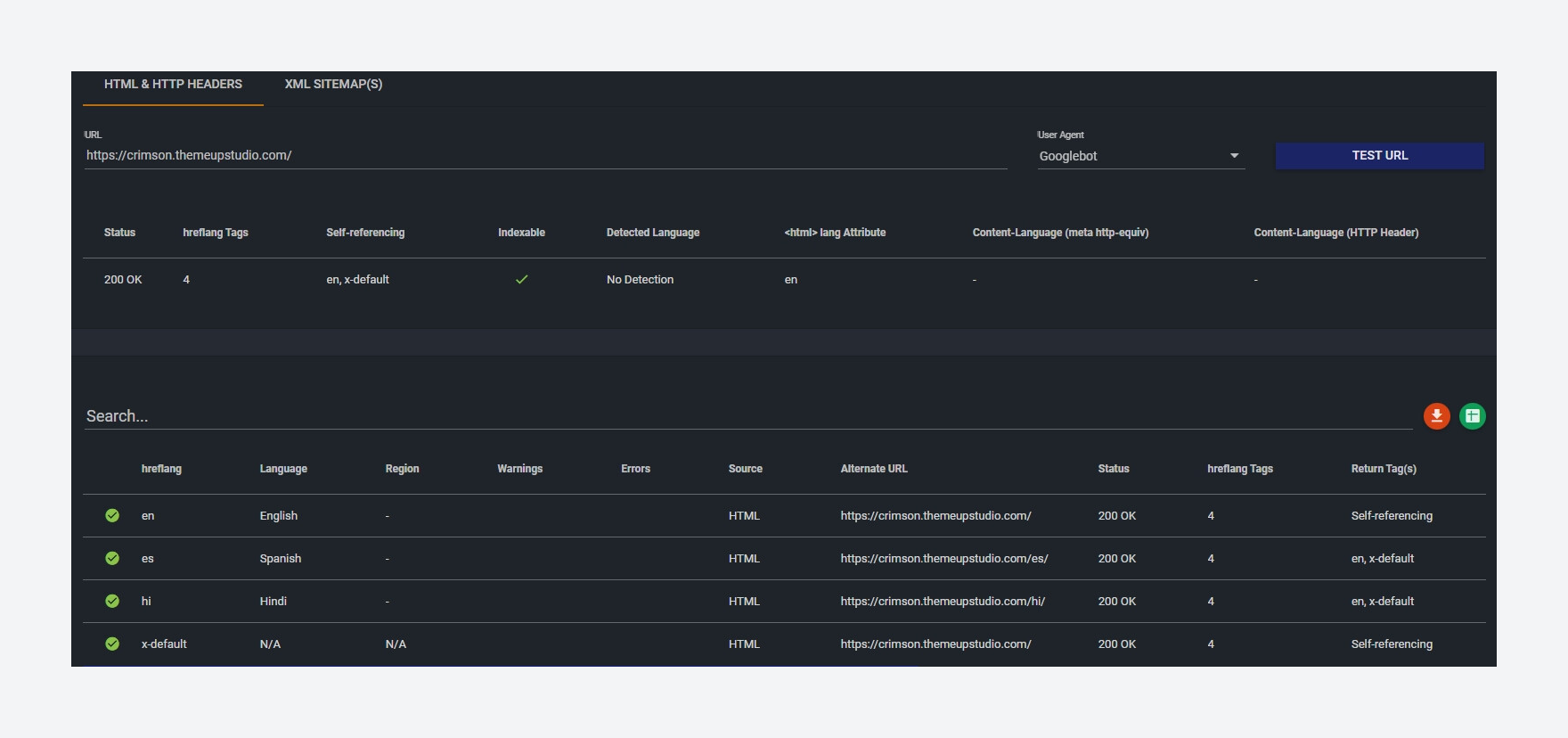
I already touched on this, but it’s worth emphasizing. Hreflang tags tell search engines what language/region a page is for, and what its alternate versions are. Thanks to Crimson, you have hreflang tags generated for each page linking to each language version (plus an x-default for the default). This is extremely valuable. It means when Google indexes your English page, it sees a tag pointing to the Spanish version. Google will then know to serve the Spanish page to Spanish searchers, and the English to English searchers, avoiding duplicate content penalties and improving targeting.

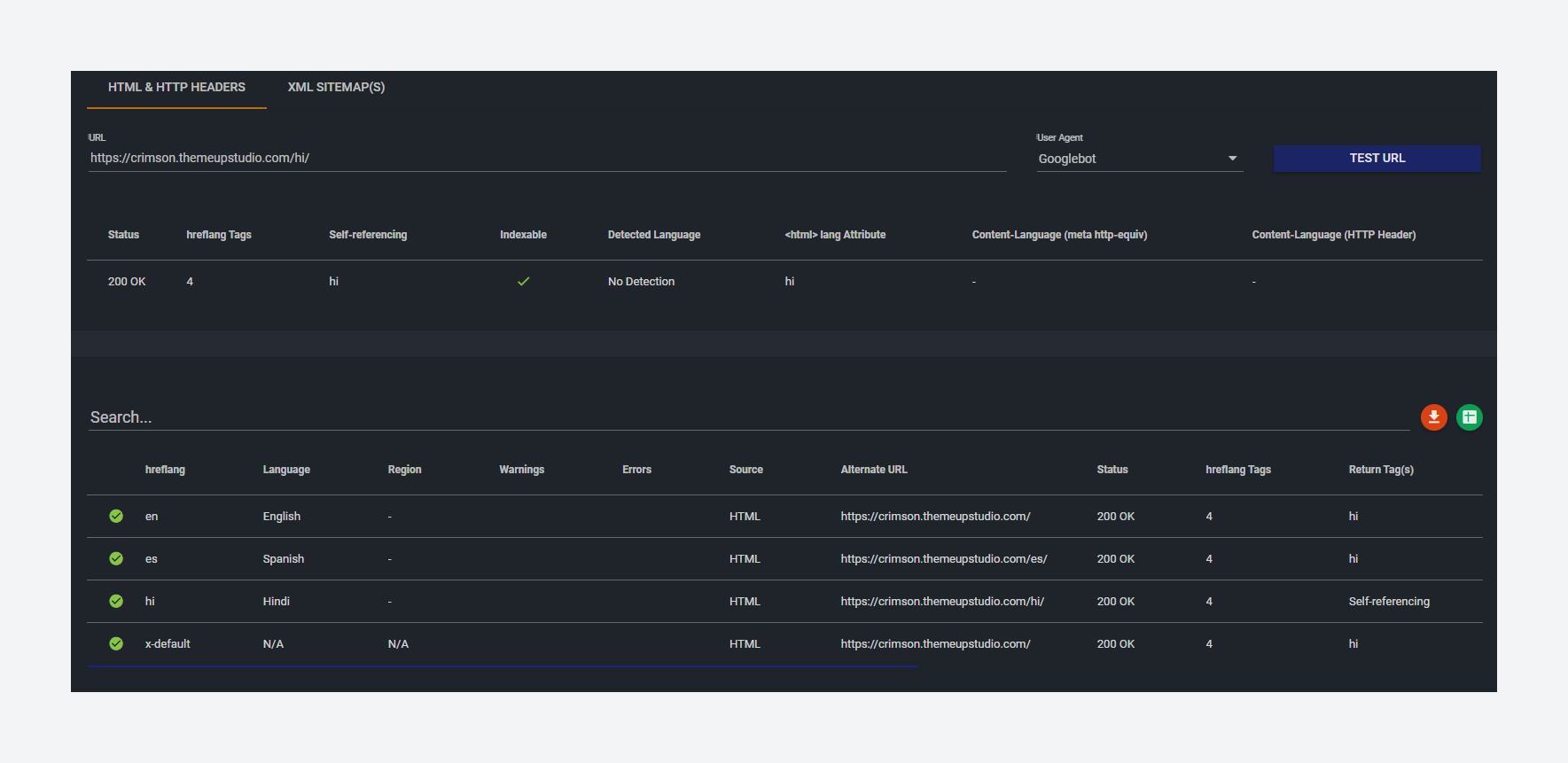
Make sure each page in each language indeed has the others listed in its source. You can use Google’s URL Inspection or online hreflang testers to verify. From the screenshot in the Ghost forum, we saw a test where Crimson’s demo had green checks for en, es, hi, and x-default. That indicates all good. If you ever see errors, fix them (e.g., if one page is missing a language alternative, perhaps that post wasn’t translated – you could translate it or remove the broken link).
If you ever change your language configuration or add a new language, double-check the hreflang output and be sure to re-submit sitemaps.
2. Submit Sitemaps & Monitor Indexing
Ghost automatically generates sitemaps for each site (e.g., yourdomain.com/sitemap.xml, yourdomain.com/es/sitemap.xml). Submit each sitemap to Google Search Console and Bing Webmaster Tools for their respective languages. This helps search engines discover all your pages. The hreflang will guide them on relationships, but sitemaps ensure nothing is missed.
In Search Console, you’ll want to have your domain property set up. You might consider separate “properties” for subfolders if using subfolders. However, Google’s domain property should cover it all. You can monitor if there are indexing issues or hreflang errors.
3. Optimize Metadata for Each Language
Each post has meta title and description fields in Ghost. Ghost will fall back to the post title and excerpt if you don’t fill them, which is usually fine. But I suggest you to craft a good meta description in each language, using relevant keywords in that language. For example, an English story might have meta “City council approves park...” and write the Spanish meta in Spanish. This way when someone searches in Spanish, the snippet they see on Google is in Spanish. Ghost allows you to set these per post in the admin (switch the admin to Spanish site to edit the Spanish post’s meta, etc.).
Also, set your Publication’s meta data (like the site description) appropriately per language site. This affects the homepage SEO and possibly what shows on Google for the main page.
Crimson doesn’t interfere with meta tags – Ghost outputs those globally. Just make sure site settings like Publication Language in each Ghost instance is set to the correct locale code (Ghost uses that for the <html lang="..."> attribute and for RSS language, etc.). Set English site to en, Spanish Ghost to es, etc.
4. Leverage Multilingual Keyword Opportunities
One big advantage of multilingual content: you can rank for a lot more keywords. Do some research on what people search for in each language regarding local news. Perhaps English readers search “Surat news”, while Gujarati readers search “સુરત સમાચાર” – those are different keywords. By having content in both languages, you can target both. Maybe write slightly tailored headlines for each audience. As long as the core news is the same, you can angle it a bit to fit language-specific search habits (just don’t diverge too much or you’ll be running two different editorial lines, which is harder).
Also, there might be stories that are especially interesting to one language community – make sure to include those terms. For example, if covering a cultural festival that has a local name in Gujarati, include that in the Gujarati article title for SEO.
Multilingual SEO also means less competition in some languages. English content online is abundant and competitive, but local language content might be scarce. This is your chance to dominate that space. When you offer content in other languages, you target less crowded markets and can rank easier for those terms. So you gain traffic that way, which is fantastic.
Love what you read?
Get exclusive Ghost updates & new theme drops in your inbox!
5. Backlinks and Domain Authority
Encourage content in each language to be shared and linked. If local Spanish bloggers link to your Spanish articles, that boosts your Spanish section’s authority. It ultimately benefits your whole domain. Search engines see that you have valuable content in multiple languages, which can improve your domain authority broadly. Translated content can also attract international backlinks (maybe an expat community website links to your story). Websites with content in multiple languages can acquire backlinks from international sites more easily, improving domain authority and SEO.
6. Social Media and Engagement
While not direct SEO, having active social media that caters to different language audiences can drive traffic which may indirectly improve SEO (traffic and engagement signals). For example, share your English stories in local Facebook groups that use English, and share the Hindi ones in groups that use Hindi. This way each piece gets traction in its intended market. Also, make sure your social share previews look good – Ghost’s meta tags and Crimson’s structure should handle that (you can set Facebook/Twitter card images in Ghost admin for each post).
7. Local SEO
If your site represents news for a specific locality, consider using local SEO strategies. While that’s more for businesses, you could list your site in local directories, or use schema markup to indicate local coverage. Ghost doesn’t yet provide specialized NewsArticle schema (as far as I know), but it does output basic schema and the JSON-LD for each post’s structured data. Google News is another avenue – you could apply to be in Google News as a publisher. Having multi-language might mean applying per language edition. Being in Google News can boost visibility a lot.
8. Monitor, Analyze, Adjust
Keep an eye on search performance for each language using tools like Google Search Console (it lets you filter by query language, country, etc.). See which content is doing well in which language and learn from it. For instance, maybe your Spanish audience really cares about certain topics more than your English audience – you can then do more of those in Spanish (and translate to English too, but maybe the framing differs).
One more thing Crimson assists with: it ensures that even if someone lands on the “wrong” language page from Google, they can easily switch to their language. For example, if a Spanish speaker Googled something and Google showed the English page (happens if hreflang isn’t processed or if Spanish page is new), once they click, they can toggle to Spanish. This reduces bounce rates because they have an option. Lower bounce rates and higher engagement on your site can signal quality to search engines. So it all ties together.
In summary, Ghost + Crimson is an SEO-friendly combo for multilingual. Ghost covers the fundamentals (speed, meta, sitemap) and Crimson handles the multilingual linking (hreflang, alternate URLs). Your job is to produce great content in each language and follow through with keyword targeting and promotion. Over time, you’ll likely see your pages climbing the ranks in each language’s search results.

Start your publishing journey effortlessly with Ghost(Pro), the hassle-free, fully-managed hosting. Click the button below to get started!
-
0% Transaction fees
-
Custom domain
-
Fully managed service
-
Automatic weekly updates
-
Worldwide CDN
-
Enterprise-grade security
-
Threat & uptime management
-
Migration from current CMS
Includes 14-day FREE trial
Conclusion: Empowering Independent Publishers with Ghost + Crimson
We’ve covered a lot of ground in this article, and by now you should have a clear picture of how to create a fast, multilingual local news website using Ghost CMS and the Crimson theme. To recap the journey:
- Local news is more important than ever, and going digital (and multilingual) helps you reach a broader audience and fill the gaps left by shrinking traditional media.
- Ghost CMS provides a rock-solid, high-performance foundation for your site – it’s fast, SEO-optimized, and built for publishers from the ground up. No more wrestling with heavy, slow systems; Ghost lets you focus on content.
- Crimson theme transforms Ghost into a multilingual powerhouse. It allows you to serve content in any number of languages with ease, offering features like a language switcher, proper hreflang tags, and flexible configuration. It’s basically the blueprint for a multi-language news site so you don’t have to reinvent the wheel.
- We walked through setting up Ghost (whether hosted or self-hosted), installing Crimson, and configuring multiple languages. Yes, running multiple Ghost instances for each language involves some setup, but it results in a true multilingual site where each language feels native and complete.
- Using Ghost’s roles and permissions, you can manage a team of contributors and editors smoothly, mimicking a real newsroom workflow. This keeps the quality high and the process sane as you grow.
- We discussed performance optimizations like caching, CDN, and image optimization – all to ensure your site loads blazingly fast (which Ghost already excels at). A fast site keeps readers happy and improves your SEO.
- On the SEO front, we delved into strategies to make the most of your multilingual content – leveraging hreflang (with Crimson doing the heavy lifting), expanding keyword reach across languages, and structuring your metadata for maximum visibility. By catering to how people search in each language, you’re setting your site up to be discovered by all segments of your local audience.
In essence, Ghost + Crimson is a powerful combination for independent publishers. It gives you the kind of multi-language, professional news website capability that was once only in the realm of big media companies with custom CMS solutions. Now you can achieve it with open-source tools and a relatively inexpensive theme.
This setup can be a game-changer. It will allow you to launch a site that truly serves your community’s diverse language needs, and to do so without sacrificing performance or spending a fortune.
For any independent journalist or small publisher out there, I’d say: go for it! Ghost is free to try (you can even start at Ghost.org with a trial) and play with the Crimson theme. You don’t need to be a coder – if you can follow instructions and maybe get a bit of help on server setup, you can do this. The effort you invest will pay off in a site that is yours, that you have full control over, and that can scale as your audience grows.
One of the beautiful things about Ghost is its community and documentation. If you run into any issues, there’s a forum of Ghost users and developers happy to help. Ghost is also constantly improving, which means your site can get new features with a simple upgrade, keeping you on the cutting edge of publishing tech.
As we wrap up, imagine the impact your multilingual local news site could have: Neighbors reading about the latest community updates in the language they speak at home; local businesses reaching out to advertise because you’ve captured the multicultural market; and a more informed public overall, bridging language divides. That’s powerful.
I hope this guide has equipped you with the knowledge (and motivation) to embark on creating your own site. It’s a bit of work, but it’s also a lot of fun to see it all come together. Speaking from experience, there’s nothing quite like hitting the publish button on a big story and seeing it live simultaneously in multiple languages, knowing it’s going to reach everyone in your community.
Good luck with your multilingual news website! With Ghost CMS and the Crimson theme on your side, you have the tools to build a fast, high-performance, inclusive platform for local journalism. Now it’s over to you to make the news. Happy publishing!