🎨 Overview
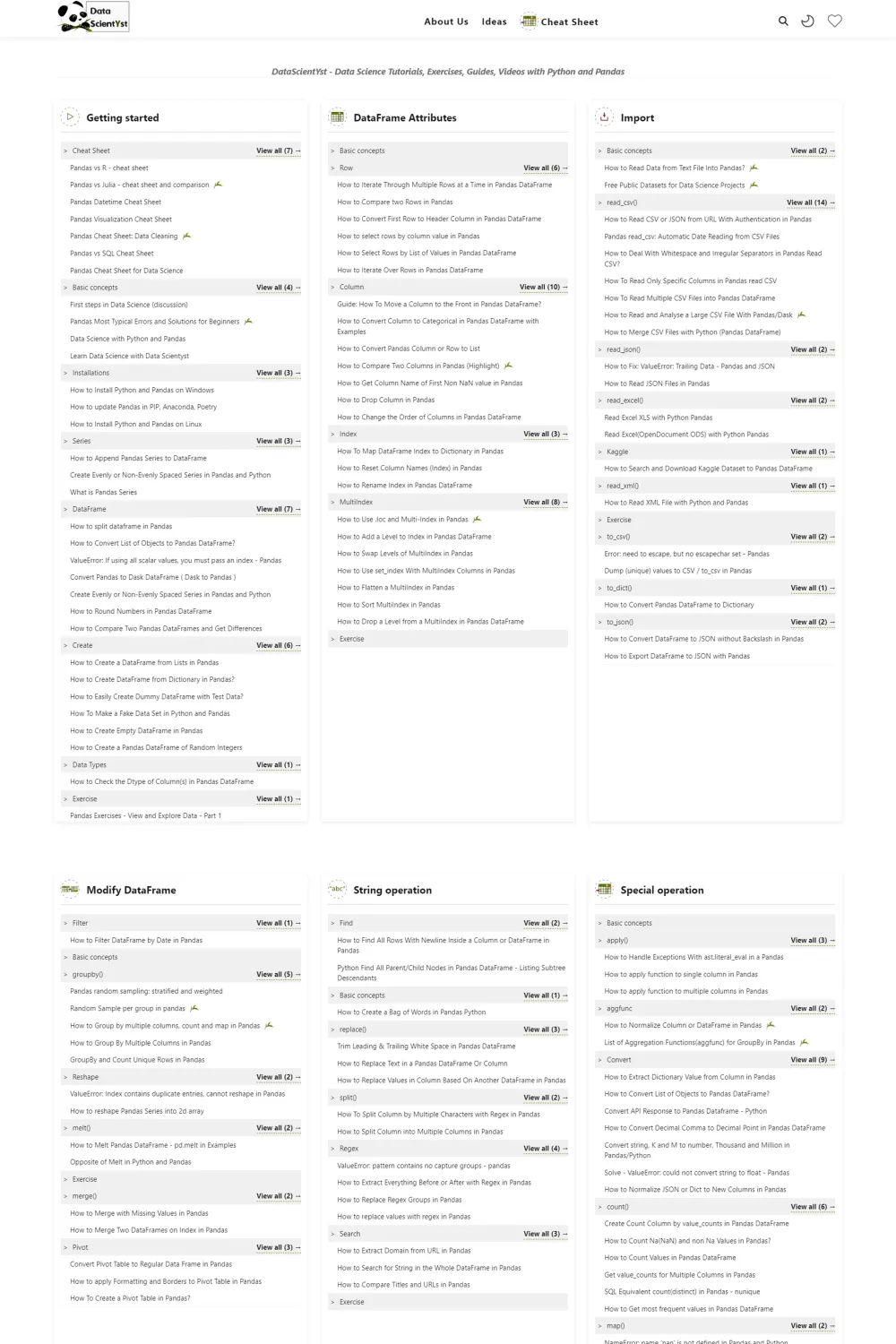
Developed by MyCodeBlossom, the Neat theme is a fork of Ghost's Ease theme, enhanced with a hierarchical model and dark mode. It offers a clean, functional design with a fully customizable structure.
✨ Features
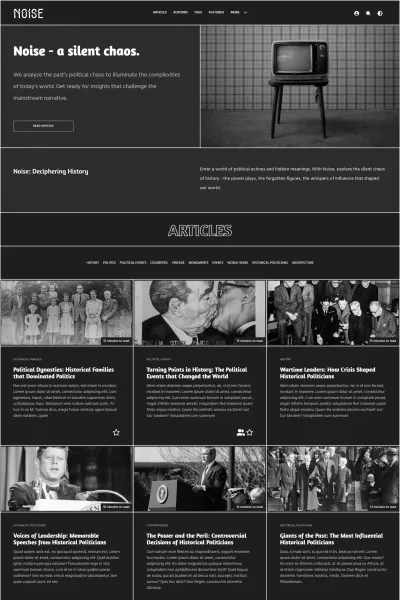
- Dark Mode: Switch effortlessly between light and dark themes to suit your preference.
- Hierarchical Structure: Organize your homepage and side navigation with categories and subcategories for easy content access.
- Featured Posts: Highlight important posts with custom icons to grab readers' attention.
- JQuery-Free: Enjoy a lightweight experience without relying on JQuery.
- Three-Column Layout: Each post features:
- Navigation for categories and subcategories
- Main content area
- Table of Contents (TOC) generated from post headings (supports two levels)
- Custom 404 Page: Provide a unique experience even when content isn't found.
- Code Highlighting: Utilize PrismJS for syntax highlighting in code snippets.
- Custom Color Palette: Ensure your content looks great in both dark and light modes.
- Generic Elements: Enhance posts with:
- Info boxes
- Tables
- Collapsible sections
🛠️ Use Cases
Neat is ideal for:
- Tech blogs
- Documentation sites
- Blogs requiring hierarchical organization
⚙️ Compatibility
Neat is compatible with the latest Ghost 5 version, ensuring you have access to the newest features and improvements.
🚀 Theme Setup
- Download: Get the Neat theme from the GitHub repository.
- Upload: Log into Ghost, navigate to the Design settings, and upload the zip file.
- Configure:
- Branding: Set your site description, accent color, publication icon, and logo.
- Featured Post Icon: Choose a custom icon for featured posts.
- Home Page: Decide whether to display featured posts.
- Privacy URL: Provide a link to your privacy policy for the cookie consent popup.
- Content Organization: Ensure you have categories, subcategories, and posts to utilize the hierarchical structure effectively.
📞 Support and Contribution
For questions or issues, refer to the theme's GitHub repository or create an issue on the tracker. Contributions, new features, ideas, and pull requests are welcome!